Chrome 和 Edge 浏览器扩展使您的Notion更高效,增强您的体验。
Notion Mate 扩展具有 30 种以上的自定义功能,如大纲(TOC)、小文本、全宽、图像查看器、滚动到顶部、主题等。
- 一次性购买
- 永久更新
- 丰富的主题
- 更好的图像查看器
有了 Notion Mate©️,您可以在图像查看器中享受无限的缩放🔍,平移和旋转,让您更仔细地查看您的图像。 扩展还提供了一个 📜 图标历史 功能,它允许您轻松访问以前使用过的图标在您的 Notion 笔记里🗒️,不再需要每次重新上传。
⚒️此外,Notion Mate 还提供了各种其他有用的功能, 如大纲、全宽、美化滚动条、主题, 以及隐藏通知和评论部分的功能。您还可以启用小文本、代码行号🧑💻、 缩进行和防止表溢出,以获得更有组织和简化的笔记体验 ⤴️。
总的来说,对于想要提高生产力和定制笔记环境的 Notion 用户来说,Notion Mate是一个有价值的扩展📈。 试一试,把你的 Notion 体验提升到一个新的水平 🎚️。
如果你喜欢这个产品,点击 UPVOTED 来支持它。 UPVOTED
📽️ 示例

⬇️ 安装
🔻Chrome 商店 Notion-Mate
🔻Edge 商店 Notion-Mate
🔻Firefox 商店 Notion-Mate
💴 购买
首次购买
转到您的浏览器中的概念页面,单击“概念伴侣”扩展,然后单击PRO🔒按钮。
您可以选择用美元或免费试用3天。
‼️一旦支付成功,您将需要刷新概念页面。
已经购买
只需点击登录按钮,输入购买时输入的邮箱,等待验证码,就可以使用PRO功能了。
‼️您需要在登录后刷新概念页面。
免费试用3天 🎉
首次注册登录后,获得3天免费试用。
🛠️ 它如何工作
- 访问任何 Notion 页面。
- 单击扩展图标 (仅当您在 Notion 页面时可单击).
- 扩展将弹出一个菜单,您可以从那里切换功能。
- 选项页面支持一些自定义选项配置。
✅ 特性
如果该特性不起作用,请重新加载页面。
大纲 ❤️
创建带有标题和子标题的清晰文档大纲对网站导航非常有帮助,特别是在内容很多的页面上。这些大纲通常出现在页面的右侧。
- 支持发布网页和共享网页。
- 支持跟随文档滚动。
- 支持设置
Auto或Always Close模式
- 支持设置
Width宽度
- 支持设置
Layout布局,有Embed和Sticky选项。
- 支持设置
Sticky Click Outside Close对于 Sticky 布局,点击大纲以外的区域会自动关闭。
- 支持设置
Right Slide Trigger鼠标右滑侧边自动触发打开和关闭大纲。
- 支持设置
Truncate Long Title长标题进行截断不换行显示,使用省略号代替。
- 支持设置
Highlight Mode加粗字体或背景高亮
- 支持设置
Fold折叠目录功能
‼️ 新的大纲按钮图标,看起来像原生的。
📌 Sticky 布局支持
📢 支持折叠目录
鼠标右滑自动触发和关闭大纲

点击大纲以外的区域自动关闭大纲

📢 支持带有表情符号的标题。
图像查看器 ❤️
📌Notion 内置的图像查看器很难使用,打开新的图像查看器功能,你将获得无限缩放、平移、旋转等功能,它真的很好用。

- ✅ 支持图像旋转
- ✅ 支持图像下载
- ✅ 支持图像平移
- ✅ 支持图像缩放
- ✅ 支持全屏查看
‼️ Supports custom configuration.
- 背景模式支持
模糊和渐变模式
渐变模式是从所提供的图像中的前2个主要颜色生成互补渐变。
Blur mode Grade modeGrade mode图标历史 ❤️
支持多达3000个图标上传历史记录,它缓存在浏览器中,这是一个很棒的功能!

- Export - 您可以将图标导出到json文件。
- Import - 你可以从json文件中导入图标。
- Clear - 您可以清除图标历史记录。
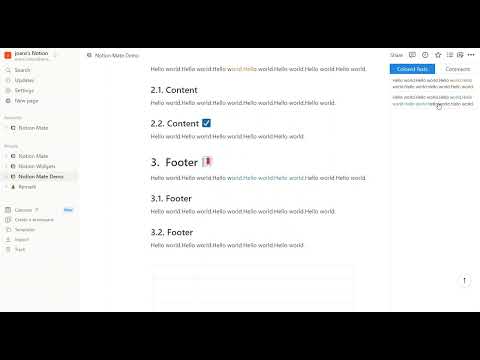
标记管理器(颜色文本和注释)❤️
Notion的彩色文本和注释是多功能工具,能够突出显示文本,记笔记,留言等。然而,这些标记很难整理和归档。
使用标记管理器将帮助您更好地查看颜色文本和注释。
Notion 的颜色文字(
colored text)与注释(comment)用途多样,能划重点、做笔记、留言……但这些标记日后却难以查找,只沦为划面上的点缀。使用Mark Manager 功能可以一键提取页面内的颜色文字和注释,点击它可以直接跳转到对应的位置,方便、快捷的查看你所关注的内容。
‼️需要注意的是,需要页面设置注释为最小化,否则将会无法提取注释。
演示

主题
- Light Github
- Light Orange
- Light Pink
- Light Purple
- Dark Material
- Dark Gray
- Dark Github
- Dark Dracula
字数统计
支持中文、英文和图片数量统计。

最新版本已经不在区分语言,目前支持英文、中文、日文、韩文等统计,它显示总字数。
生成标题序号
您可以添加新的标头并生成新的标头编号。编号规则为x.x.x
‼️ 只有当光标位于页面内容中时才会生效。
阻止表格滚动溢出
防止表滚动条溢出。
代码行号
向代码块添加行号。

隐藏通知图标
当侧边栏打开和关闭时隐藏红色通知图标,更新通知图标也将被隐藏。
隐藏帮助按钮
隐藏在右下角的帮助按钮,它真的很没用,至少我很少用它。
清空回收站
清空回收站中的所有页面。

增加页面高度
减少顶部填充物,并在有cover时自动隐藏。

图片加框
为所有图片添加边框,可以自定义边框的宽度。

窄化行空间
通过减少列表中项目之间的空间,即项目符号、复选框、切换列表等,在屏幕上容纳更多内容。
自动设置默认字体
当打开页面时自动设置字体。

隐藏悬浮页面预览
此功能隐藏了当鼠标悬停在页面链接上时显示的预览窗口。

修改字体 ❤️
支持自定义字体设置,分别为主字体和代码字体。
您可以为main和code设置多个字体以匹配不同的语言,例如:
- Main Font: CaskaydiaCove NF,Microsoft YaHei
- Code Font: CaskaydiaCove NF,Microsoft YaHei
它和font-family是一样的。
页面中等宽度
Notion的页面宽度太窄,全宽太宽,也许中等宽度更合适。
‼️ 如果你打开全宽,这个功能将无法工作!
打开特性之前
打开该特性后
全宽
↔️所有页面的全宽度是默认设置的。这将在不点击 Notion 页面切换的情况下本地调整宽度。
美化滚动条
使滚动条看起来更好。

可以选择不同的滚动条尺寸
滚动到页面顶部
在右下角添加一个滚动到顶部的按钮。

隐藏评论
注释通常不用于个人使用。

缩进行
向缩进列表块添加缩进线
支持自定义配置
- Todo List
- Numbered List
- Bulleted List
- Toggle List
- Header Toggle List

隐藏反向链接
隐藏页面的反向链接,一般很少使用。
小字号文本
默认情况下为所有页面设置小文本。这将在本地调整文本,而无需单击 Notion 页面进行切换。
文本加粗
深色主题下,Notion 的字体粗体不明显,因此支持粗体。

Supports custom Settings:
- Font Wight: Values range from 100 to 900 in increments of 100. The value of normal thickness is 400, while a value of 700 is considered bold.

- Active Mode: You can choose to take effect under the Dark theme, or all themes.
隐藏斜杠命令
使用空格隐藏以斜杠弹出的命令菜单。
选项:
- 支持AI和/的隐藏占位符
紧凑代码块

隐藏侧边栏工具按钮
⬇️未启用该功能之前。
⬇️隐藏侧边栏工具按钮功能启用后。
支持以下选项:
🖼️ Option page
- 隐藏
Updates按钮
- 隐藏
Settings按钮
- 隐藏
New page按钮
- 隐藏
Create a teamspace按钮
- 隐藏
Templates按钮
- 隐藏
Import按钮
- 隐藏
Trash按钮
- 隐藏
Calendar按钮
- 折叠按钮
按空格键隐藏AI菜单
按空格键时隐藏AI命令菜单。
固定Notion网站图标
它将始终作为概念的标志,使标签更容易找到,当你有一堆其他的东西打开。
对齐说明文字
支持图像,代码,文件等的标题居中或右。
您可以在选项页面进行设置
居中标题
支持页面标题居中,包括页面的主标题。
Demo 01
Demo 02
打开
Center Page Title选项。隐藏链接箭头图标
隐藏角落AI按钮
隐藏页面右下角的 AI 按钮。
自动对齐图像块

隐藏Notion默认大纲
可能你也不喜欢notion 默认的 toc,现在你可以隐藏它了.
自动设置页面配置
支持打开页面时自动设置 打开 Small text和full width, 关闭 Table of contents 等。
设置所有代码块的语言
点击下面的按钮可以设置页面内所有代码块的语言。
你需要设置默认语言。
设置所有代码块自动换行
点击下面的按钮可以开启页面内所有代码块的wrap code属性。
更宽的搜索页面
禁止Sidebar悬浮触发
对齐多媒体文件
Align document images and videos to the left/center/right.
🔃 备份 & 恢复
Notion Mate支持备份自定义设置和从配置文件中恢复配置。
‼️ 如果已经升级到Pro,请先登录再恢复,否则带有Pro的特性将不会恢复。
🆚 Pro vs Free
Feature | Free | Pro |
Outline | ❌ | ✅ |
Image Viewer | ❌ | ✅ |
Icon History | ❌ | ✅ |
Count Words | ❌ | ✅ |
Generate Header Number | ❌ | ✅ |
Prevent Table Overflow | ❌ | ✅ |
Code Line Numbers | ❌ | ✅ |
Hide Notification | ❌ | ✅ |
Hide Help Button | ❌ | ✅ |
Empty Trash | ❌ | ✅ |
Growth Height | ❌ | ✅ |
Border Image | ❌ | ✅ |
Narrow Row Spacing | ❌ | ✅ |
Auto Set Default Font | ❌ | ✅ |
Hide Hover Page Preview | ❌ | ✅ |
Change Custom Font | ❌ | ✅ |
Full Width | ✅ | ✅ |
Beautify Scrollbar | ✅ | ✅ |
Scroll To Top | ✅ | ✅ |
Hide Comment Section | ✅ | ✅ |
Indentation Lines | ✅ | ✅ |
Hide Backlinks | ✅ | ✅ |
Small Text | ✅ | ✅ |
Bolder Text | ✅ | ✅ |
Hide Slash Command | ✅ | ✅ |
Compact Code Block | ✅ | ✅ |
Hide Sidebar Toolbuttons | ✅ | ✅ |
Hide AI Menu When Press Space | ❌ | ✅ |
Fixed Favicon | ✅ | ✅ |
Mark Manager | ❌ | ✅ |
Theme | ❌ | ✅ |
❓ 反馈
⚠️ 如果在使用过程中遇到问题,请提交 issue。
📧 你也可以发邮件通知我 ([email protected]), 我会尽快解决的!
🕵️ 谁创建的?
Notion Mate 是由 Joans 制作的。 我是一名程序员,也是一名效率狂,我非常依赖 Notion 来组织和管理工作。我做了这个扩展,使 Notion 更有成效(更少分心)通过填补空白,我觉得在产品中缺乏。我希望你发现这个扩展有帮助 :)
🗺️ 路线图
添加自定义主题
代码块语法高亮
小组件
…
🔗 友情链接
- 组件世界
嵌入小组件、动态图标、动态背景图、可视化图表到你的知识库
现有近十万名爱好者通过编辑器定制组件。
- 神器集
发现最酷的互联网产品工具和智能神器 - 神器集
⚖️ 隐私权政策
Notion Mate 扩展是一个安全的浏览器扩展,没有广告,没有分析,没有跟踪器。此外,Notion Mate 扩展不存储或发送任何数据从您的 Notion 帐户。
